Pig Latin Translator was created in the React framework, using JSX, and Regular Expressions.
Github link
Features
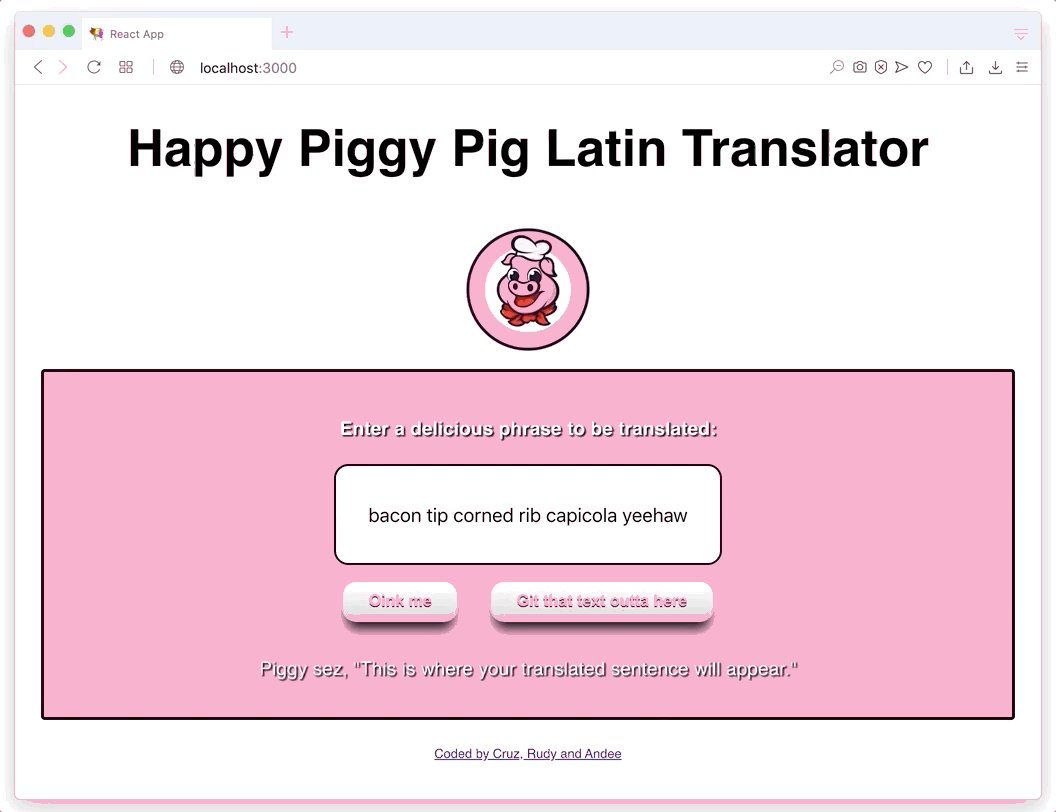
- Custom user display prompting the User to enter the phrase they would like translated into Pig Latin.
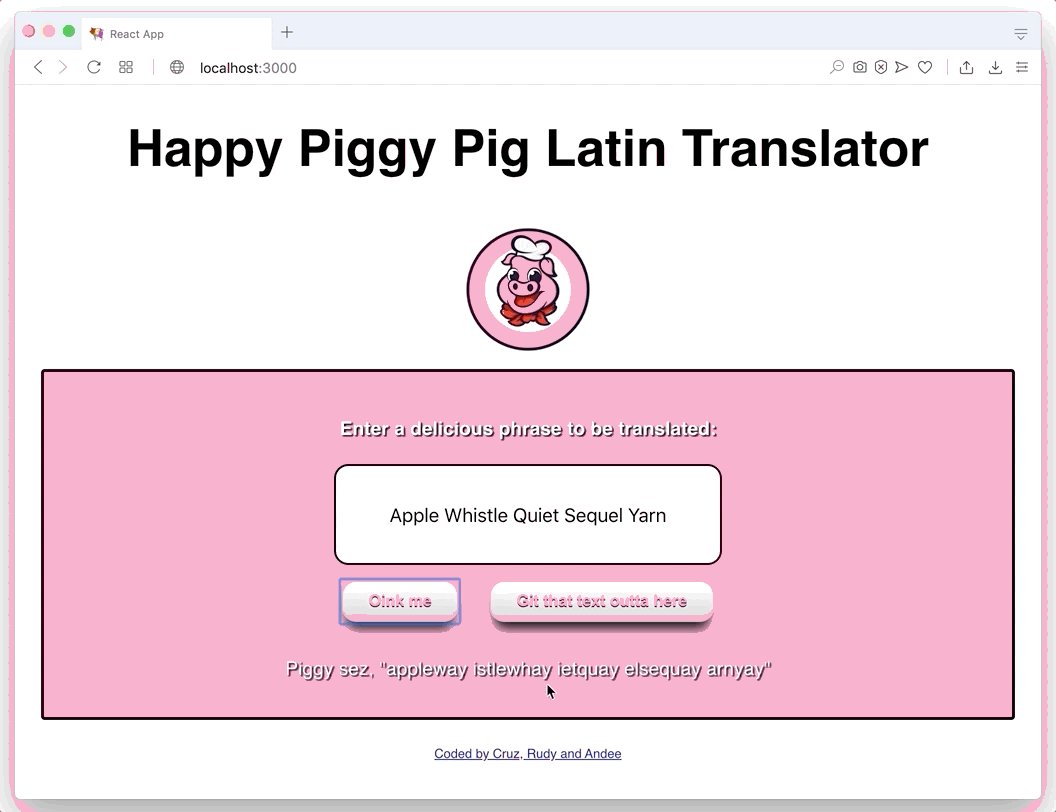
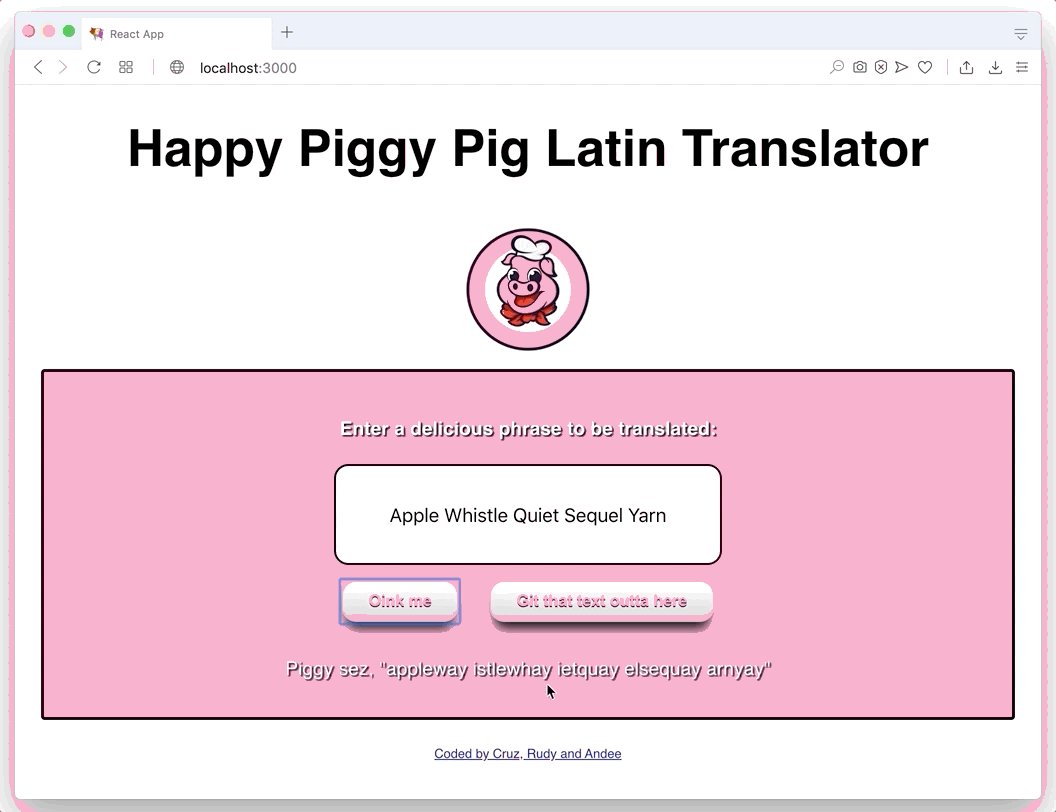
- Any word beginning with a vowel, will have "way" added to the end.
- Any word beginning with one or more consonants, will have all of the first consecutive consonants moved to the end, and will have "ay" added to end.
- If the first consonants include "qu", the "u" will be moved along with the "q". Inlcluding words like "squeal" where "qu" doesn't come first.
- For words beginning with "y", "y" will be treated as a consonant.
User Story
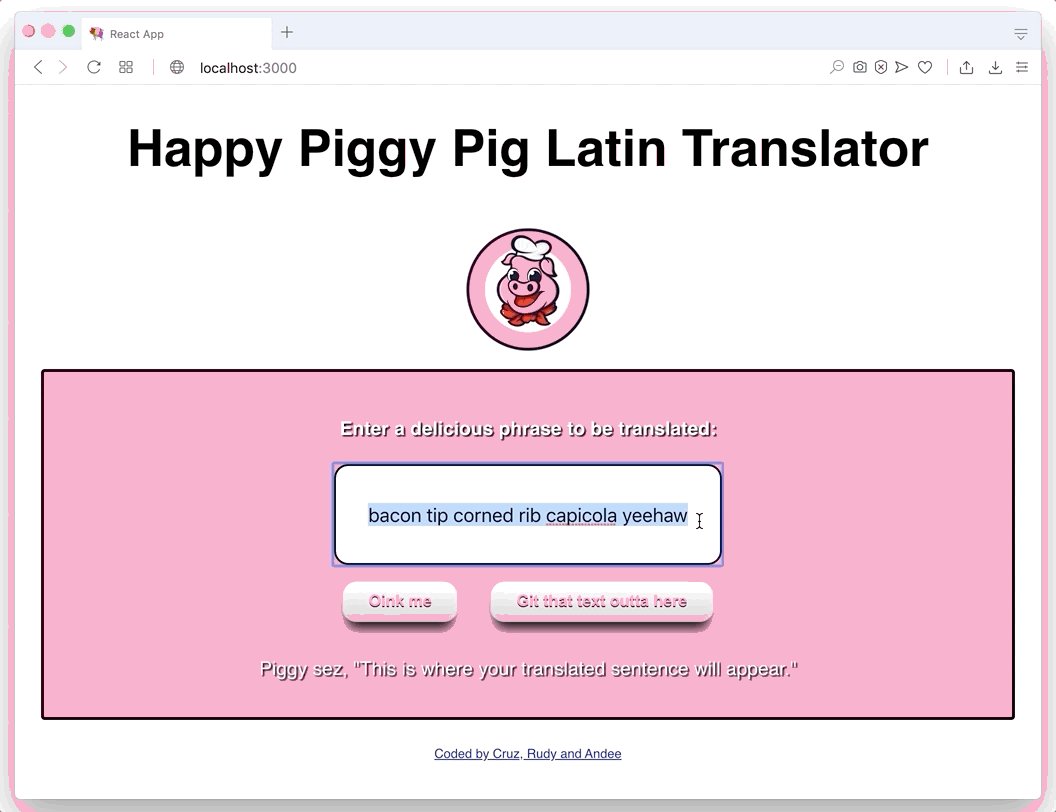
- As a user, I can type in a sentence to the Pig Latin application.
- As a user, when I click Submit, I see a translation of the sentence I entered into Pig Latin.
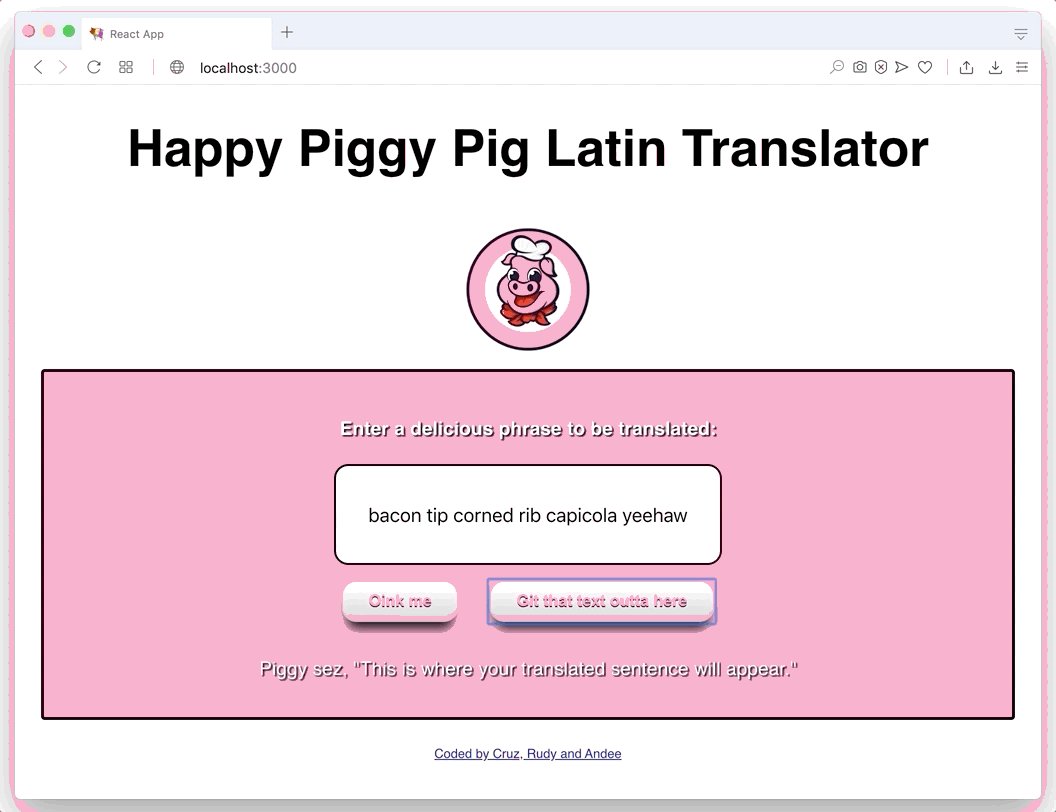
- As a user, I can clear the text to enter a new translation.
- As a user, the page is styled, and pleasing to use.

Demo Details : This demonstration shows all features of the pig latin translator working accurately and efficiently.
My contributions to the project : This project was created with two other fellow student at LEARN Academy in San Diego, CA. I worked collaboratively with my teammate to design the logic necessary to build a functioning translator. We collaboratively learned RegEx from scratch and utilized its features in this project. In addition I assisted with CSS styling and conceptual wireframing.
Future Features: 1) Creation of a log to display the history of the words generated by User