Treasure Hunt was a project created utilizing the React framework and Javascript. The game contains CSS styling elements and 3 React Components.
Github link
Features
- Counter that decrements to show remaining moves and stops play after reaching 0 (or hitting a bomb/finding treasure).
- Random placement of “bombs” throughout gameboard.
- Random placement of “treasure” throughout gameboard.
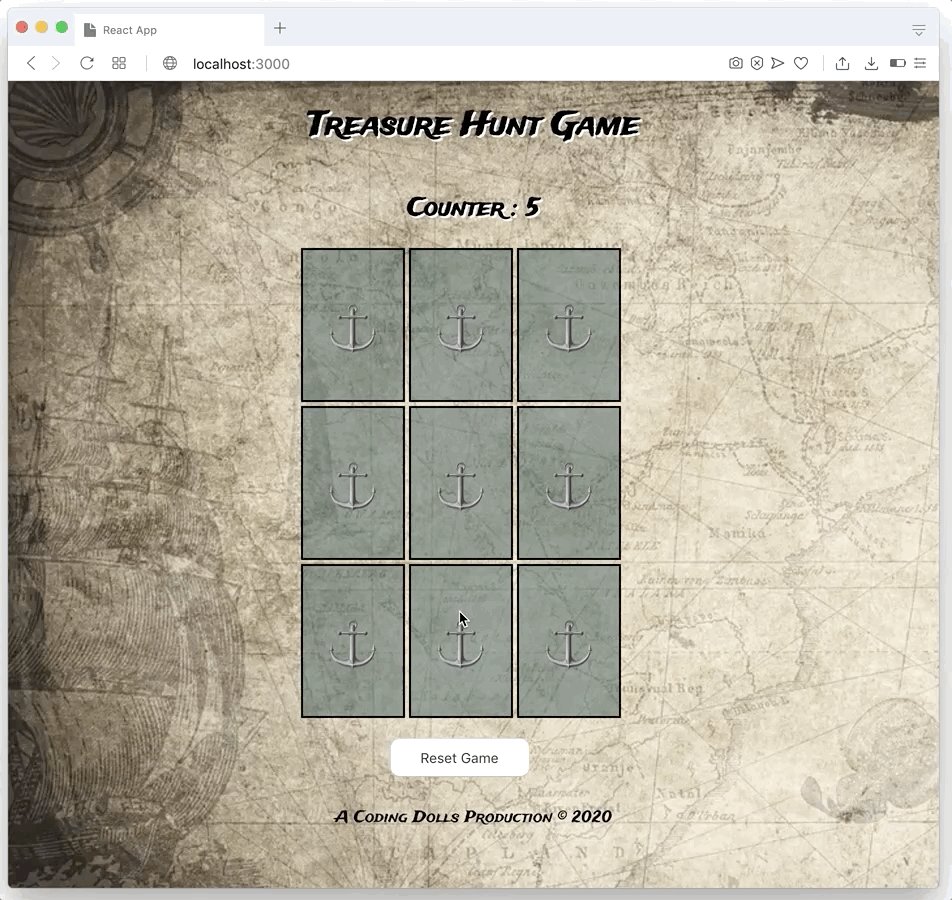
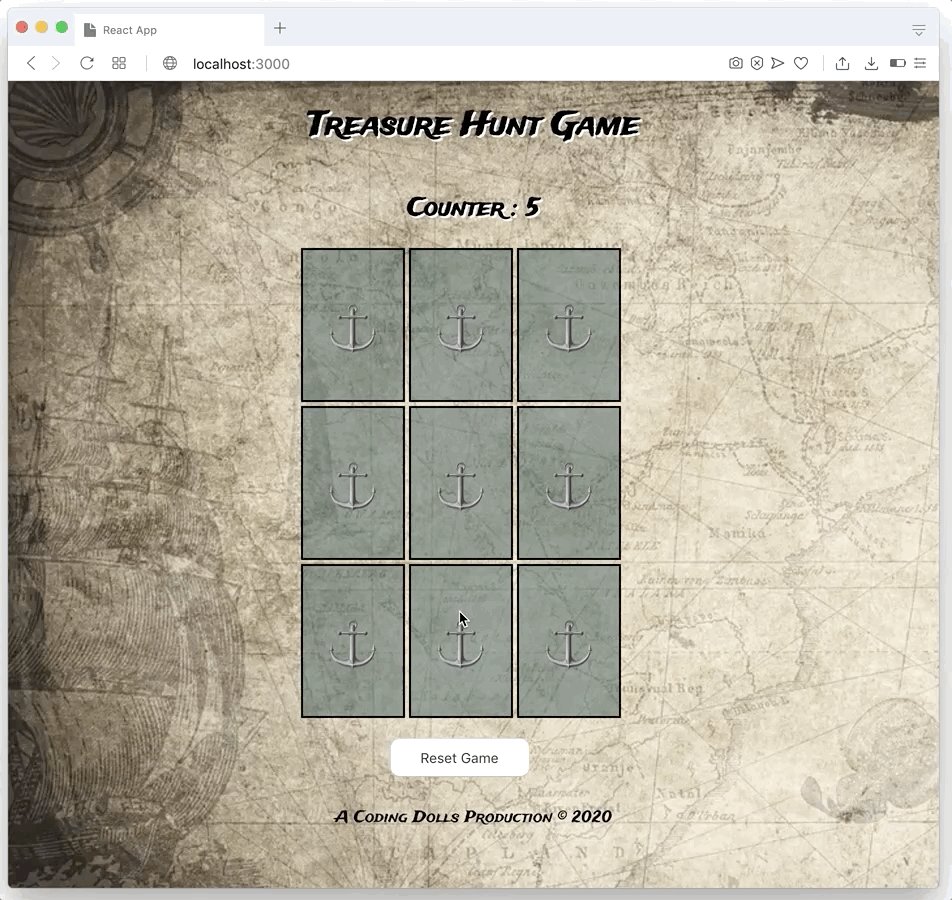
- Game restarts with 1 second built-in delay after 5 tries are used up.
- Message is displayed to user whether they have won or lost.
User Story
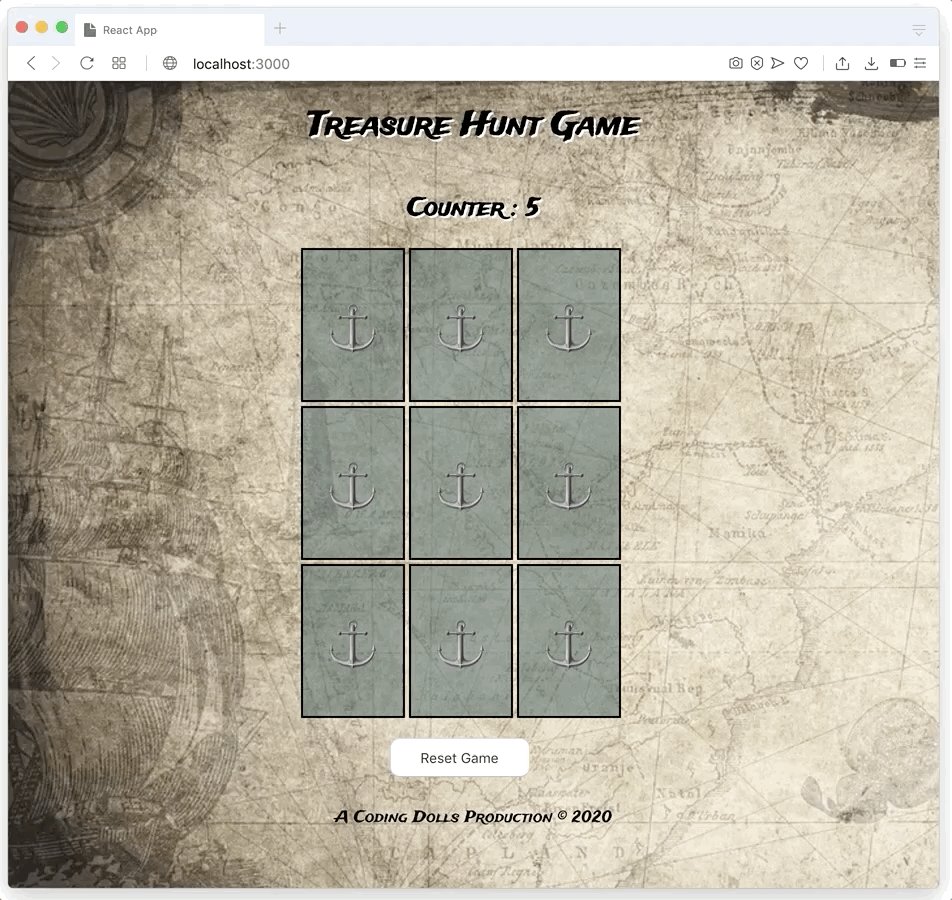
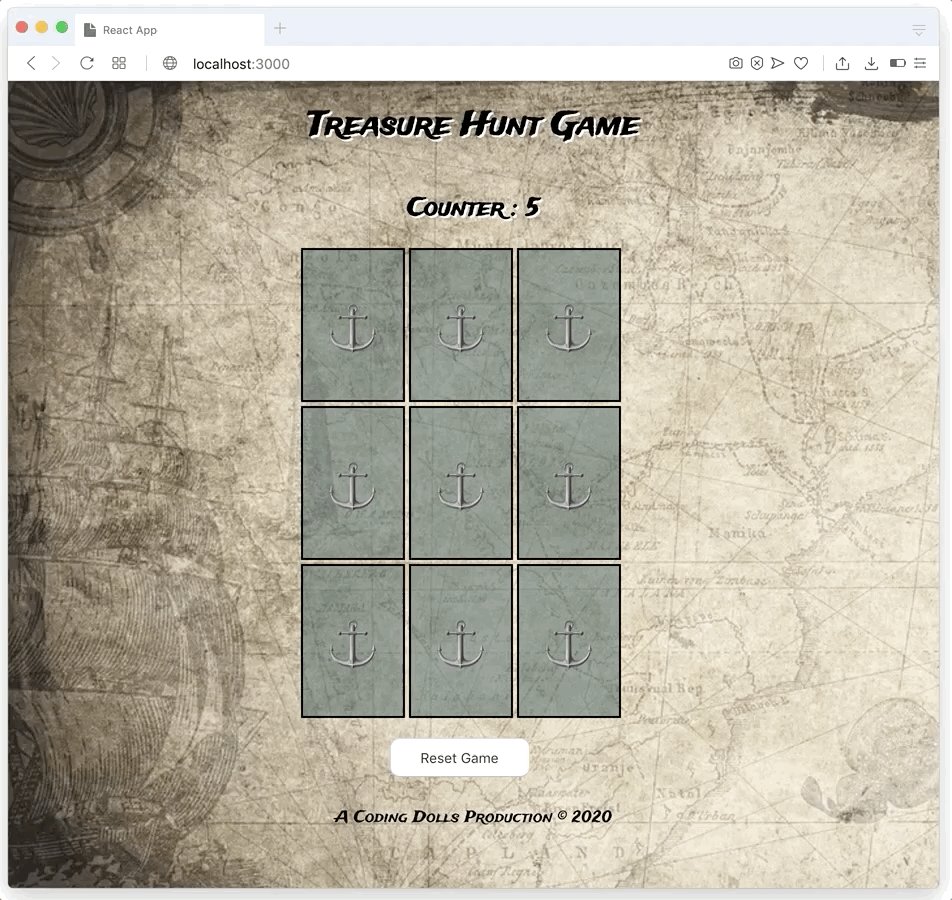
- As a player, I can see a web page with a 3 by 3 grid board game with question marks in each square.
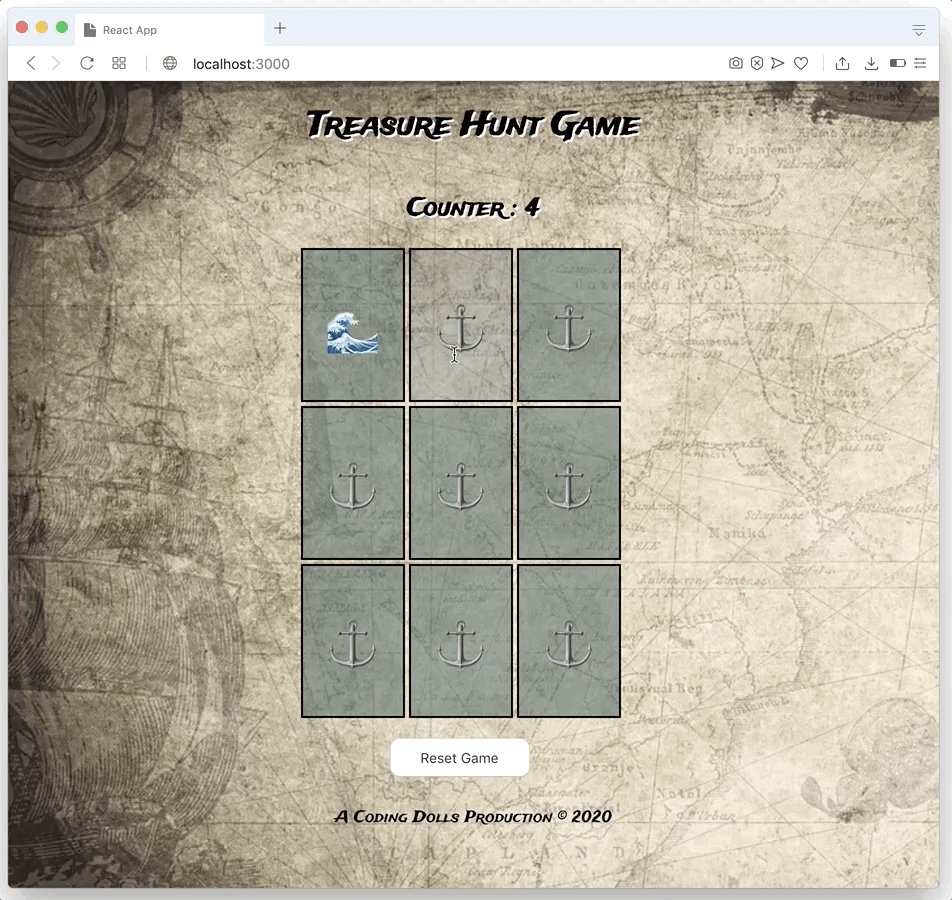
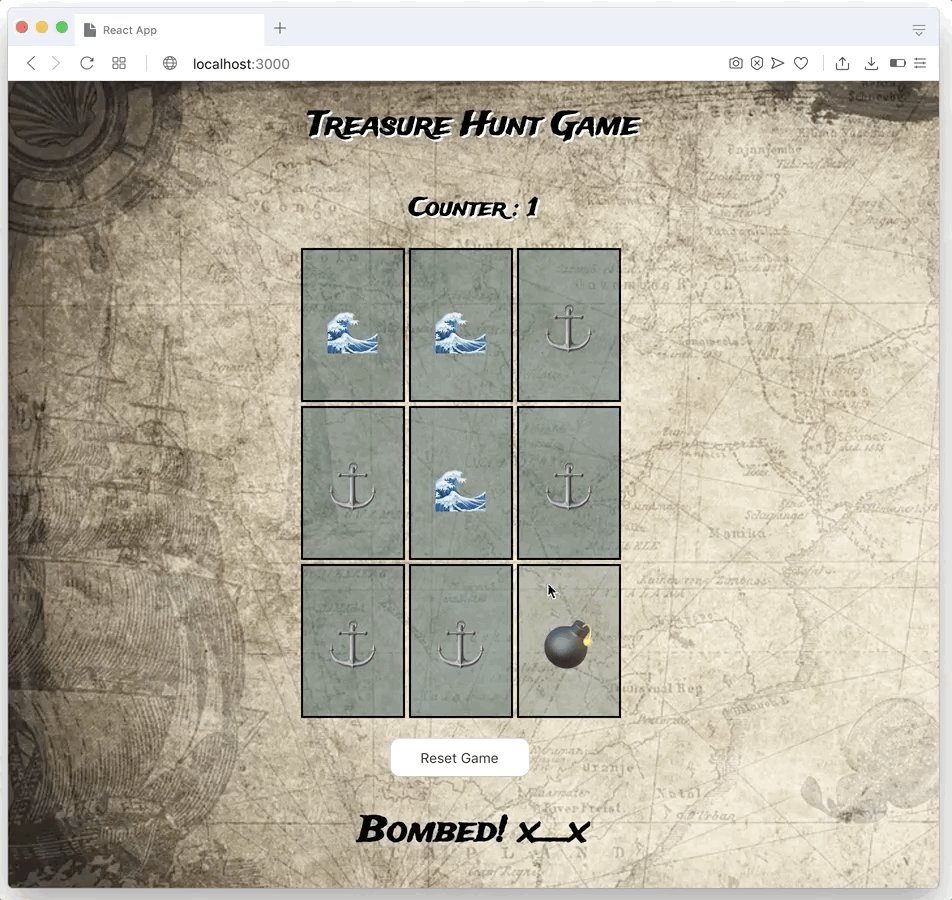
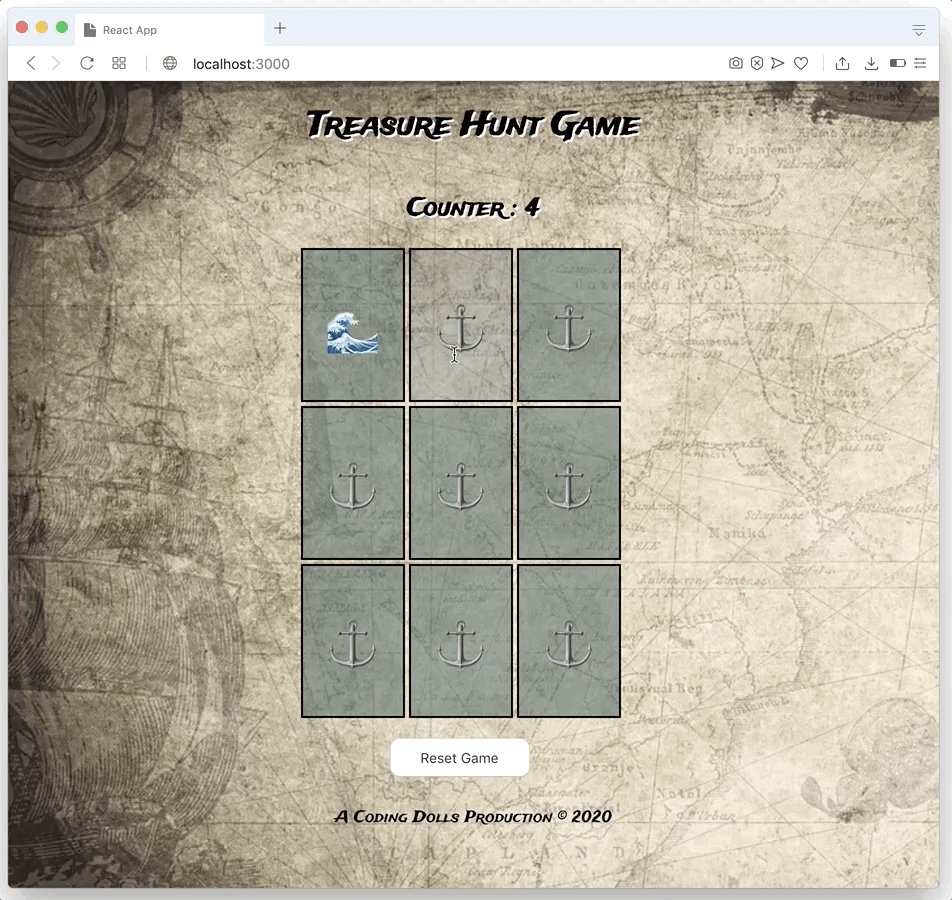
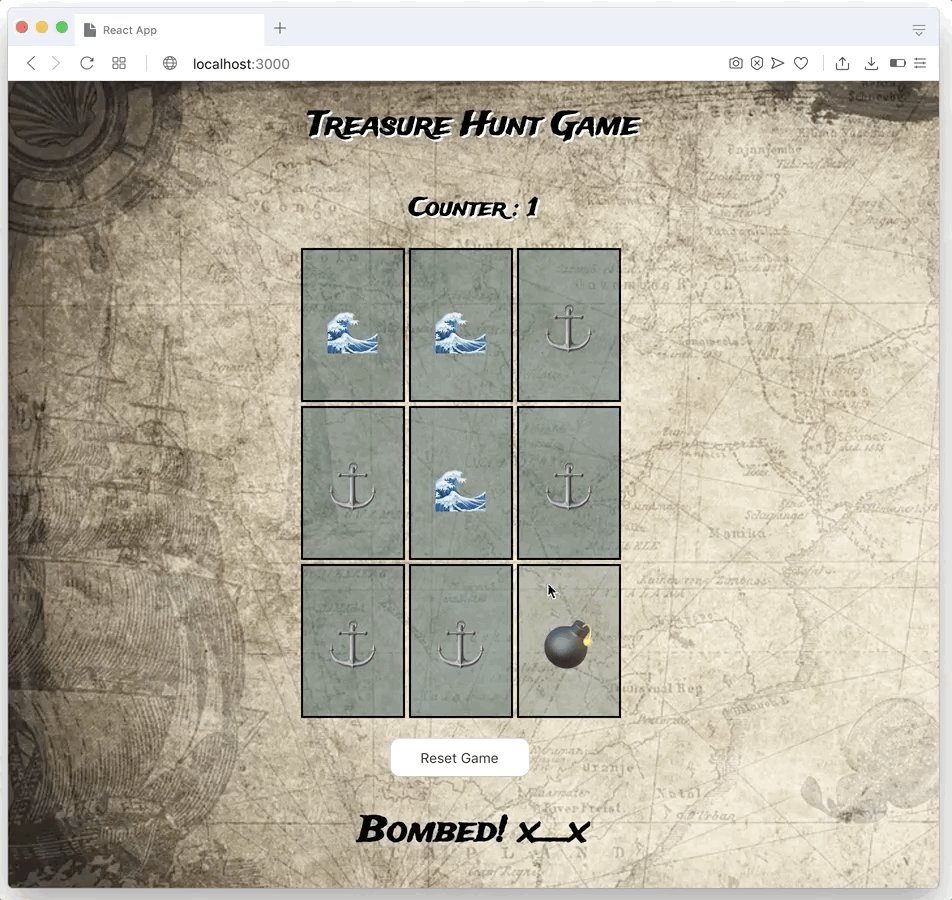
- As a player, when I click on one of the anchor icons, the box reveals a wave icon, treasure icon, or bomb icon.
- As a player, I can click on the anchor icons and behind one of the icons is a treasure icon and an alert appears with the text “You Won!”
- As a player, I can see a counter that shows how many guesses I have left (starting at 5).
- As a player, I can see a “win” or “lose” message when the game is won or lost.
- As a player, I can click on a “Play Again” button to restart the game.

Demo Details : This demonstration shows a player winning, losing, and running out turns.
My contributions to the project : This project was created with two other fellow students at LEARN Academy in San Diego, CA. I worked collaboratively with my teammates to construct the React framework, Javascript logic, and fine tune the CSS styling for the site and game design.